سلام
جلسه قبل در مورد پروتکل I2C یه کوچولو صحبت کردیم و جنبه های سخت افزاری و نرم افزاری اون رو مورد بررسی قرار دادیم . اگه بخوایم یه دوره مختصر بکنیم باید بگم که از لحاظ سخت افزاری پینهایی که اسمشون scl و sda هست بارزه مشخص قطعاتی خواهند بود که با پروتکل ارتباطی I2C کار میکنن. از لحاظ نرم افزاری هم برامون مهم بود که بدونیم آدرس I2C قطعه ای که داریم باهاش کار میکنیم چیه. در مورد این آدرس I2C هم یه کم حرف زدیم و گفتیم که درست مثل کد پستی خونه ها می مونه . برای این که داده صحیح و سلامت از فرستنده به گیرنده برسه لازمه که بدونه باید داده رو به کدوم آدرس پستی تحویل بده.
اما سوالی که پیش میاد اینه که برای یه قطعه چطوری باید تشخیص بدیم آدرس I2C اش چیه؟
جواب اینه که دو تا راه داره.
راه حل : بعضی قطعه ها و ماژول ها که میخریم پشتشون روی PCB شون نوشته که آدرسشون چیه. مثلا نوشته 0X4A این 4A که نوشته همون آدرس قطعه محسوب میشه. دقت کنید که ما همیشه با کد هگز آدرس I2C سر و کار داریم.
راه حل دوم :این راه حل زمانی به درد میخوره که هیچ جوری نتونیم آدرس I2C قطعه رو پیدا کنیم. نه سازنده اون رو در اختیارمون قرار بده ( هر از گاهی از این شیرین کاری ها میکنن تولید کننده ها ) و نه روی خود قطعه چیزی نوشته . کار بسیار بسیار ساده تر از چیزیه که فکرشو بکنید . برای این کار کافیه مراحل زیر رو طی کنید:
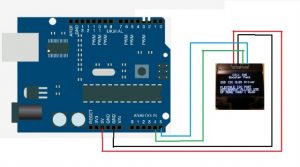
1 . اول از لحاظ سخت افزاری قطعه رو تمام و کمال به آردوینو وصل کنید یعنی :
VCC به 5 یا 3.3 ( بسته به ولتاژ کاری ماژول)
GND به GND
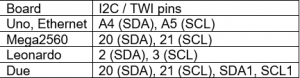
SCL به A4
SDA به A5
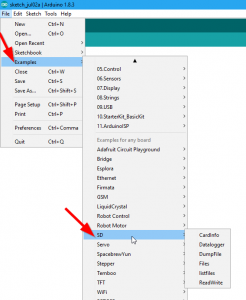
2. اپلود کد توسط نرم افزار Arduino IDE . به دلیل طولانی بودن کد اون رو توی انجمن قرار دادم.
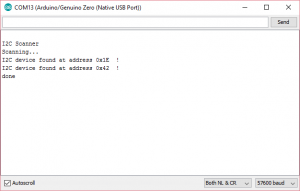
بعد از آپلود کد کافیه که کنسول آردوینو رو باز کنید. اگر از لحاظ سخت افزاری درست قطعه رو به آردوینو وصل کرده باشید و قطعه هم سالم باشه بهتون آدرس رو نشون میده . به عنوان مثال خروجی کنسول برای من این کد رو نمایش داده:

همونطور که می بینید برای من دو تا آدرس I2C پیدا کرده . دلیل این موضوع این هست که من دو تا ماژول با پروتکل ارتباطی I2C به آردوینوم وصل کردم و الان هم هر دو شناخته شدن و هم آدرسشون معلوم شده . آدرس یکیشون IE هست و آدرس اون یکی 42 . تعجب نکنید بله میشه چند تا ماژول با ارتباط I2C رو با هم به یه آردوینو وصل کرد که در آینده در موردش پروژه خواهیم بست.
پایان جلسه اعلام میشه